diff --git a/site/index.md b/site/index.md
index 92269a2229..3ac6d07454 100644
--- a/site/index.md
+++ b/site/index.md
@@ -19,39 +19,39 @@ Click on any image below to see the source code that generated the image.
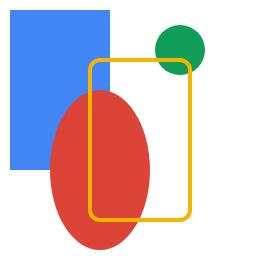
| Shapes | Bézier Curves |
|---|
-  +
+ 
|
-  +
+ 
|
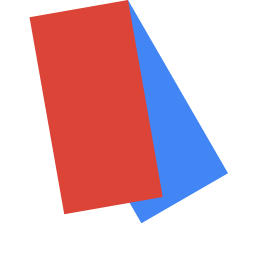
| Translations and Rotations | Text Rendering |
|---|
-  +
+ 
|
-  +
+ 
|
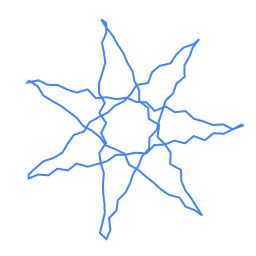
| Discrete Path Effects | Composed Path Effects |
|---|
-  +
+ 
|
-  +
+ 
|
| Sum Path Effects | Shaders |
|---|
-  +
+ 
|
-  +
+ 
|
diff --git a/site/user/api/skcanvas.md b/site/user/api/skcanvas.md
index 03f09556b3..818ef137a0 100644
--- a/site/user/api/skcanvas.md
+++ b/site/user/api/skcanvas.md
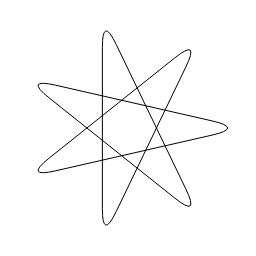
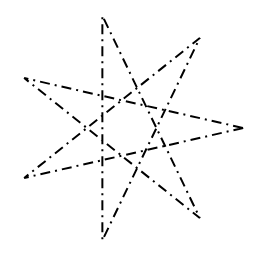
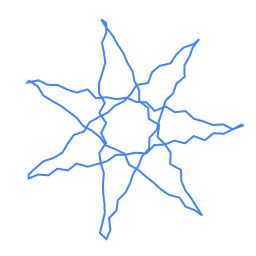
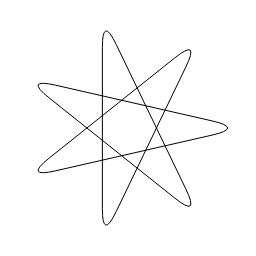
@@ -33,7 +33,7 @@ heptagram. This function can be cut and pasted into
}
 + src='https://fiddle.skia.org/i/@skcanvas_star_raster.png'>
Details
-------
@@ -60,7 +60,7 @@ SkPaint.
}
+ src='https://fiddle.skia.org/i/@skcanvas_star_raster.png'>
Details
-------
@@ -60,7 +60,7 @@ SkPaint.
}
 + src='https://fiddle.skia.org/i/@skcanvas_square_raster.png'>
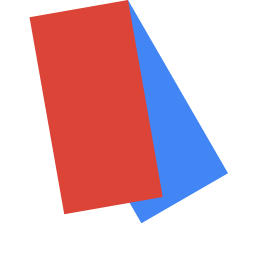
The code above will draw a rectangle rotated by 45 degrees. Exactly
what color and style the rect will be drawn in is described by the
@@ -141,7 +141,7 @@ parameter.
+ src='https://fiddle.skia.org/i/@skcanvas_square_raster.png'>
The code above will draw a rectangle rotated by 45 degrees. Exactly
what color and style the rect will be drawn in is described by the
@@ -141,7 +141,7 @@ parameter.
 + src='https://fiddle.skia.org/i/@skcanvas_paint_raster.png'>
In some of the calls, we pass a pointer, rather than a reference, to
the paint. In those instances, the paint parameter may be null. In all
diff --git a/site/user/api/skpaint.md b/site/user/api/skpaint.md
index f6b81692ba..7a77bf7354 100644
--- a/site/user/api/skpaint.md
+++ b/site/user/api/skpaint.md
@@ -53,7 +53,7 @@ of matrix and clip settings.
}
+ src='https://fiddle.skia.org/i/@skcanvas_paint_raster.png'>
In some of the calls, we pass a pointer, rather than a reference, to
the paint. In those instances, the paint parameter may be null. In all
diff --git a/site/user/api/skpaint.md b/site/user/api/skpaint.md
index f6b81692ba..7a77bf7354 100644
--- a/site/user/api/skpaint.md
+++ b/site/user/api/skpaint.md
@@ -53,7 +53,7 @@ of matrix and clip settings.
}
 + src='https://fiddle.skia.org/i/@skpaint_skia_raster.png'>
This shows three different paints, each set up to draw in a different
style. Now the caller can intermix these paints freely, either using
@@ -79,7 +79,7 @@ them as is, or modifying them as the drawing proceeds.
canvas->drawText("SKIA", 4, 20, 220, paint3);
+ src='https://fiddle.skia.org/i/@skpaint_skia_raster.png'>
This shows three different paints, each set up to draw in a different
style. Now the caller can intermix these paints freely, either using
@@ -79,7 +79,7 @@ them as is, or modifying them as the drawing proceeds.
canvas->drawText("SKIA", 4, 20, 220, paint3);
 + src='https://fiddle.skia.org/i/@skpaint_mix_raster.png'>
Beyond simple attributes such as color, strokes, and text values,
paints support effects. These are subclasses of different aspects of
@@ -106,7 +106,7 @@ assign a SkShader to the paint.
}
+ src='https://fiddle.skia.org/i/@skpaint_mix_raster.png'>
Beyond simple attributes such as color, strokes, and text values,
paints support effects. These are subclasses of different aspects of
@@ -106,7 +106,7 @@ assign a SkShader to the paint.
}
 + src='https://fiddle.skia.org/i/@skpaint_shader_raster.png'>
Now, anything drawn with that paint will be drawn with the gradient
specified in the call to `MakeLinear()`. The shader object that is
@@ -234,7 +234,7 @@ with a vertical alpha gradient.
}
+ src='https://fiddle.skia.org/i/@skpaint_shader_raster.png'>
Now, anything drawn with that paint will be drawn with the gradient
specified in the call to `MakeLinear()`. The shader object that is
@@ -234,7 +234,7 @@ with a vertical alpha gradient.
}
 + src='https://fiddle.skia.org/i/@skpaint_xfer_raster.png'>
@@ -259,7 +259,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_xfer_raster.png'>
@@ -259,7 +259,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_bitmap_shader_raster.png'>
* Radial Gradient Shader
@@ -273,7 +273,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_bitmap_shader_raster.png'>
* Radial Gradient Shader
@@ -273,7 +273,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_radial_raster.png'>
* Two-Point Conical Gradient Shader
@@ -288,7 +288,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_radial_raster.png'>
* Two-Point Conical Gradient Shader
@@ -288,7 +288,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_2pt_raster.png'>
* Sweep Gradient Shader
@@ -303,7 +303,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_2pt_raster.png'>
* Sweep Gradient Shader
@@ -303,7 +303,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_sweep_raster.png'>
* Fractal Perlin Noise Shader
@@ -316,7 +316,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_sweep_raster.png'>
* Fractal Perlin Noise Shader
@@ -316,7 +316,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_perlin_raster.png'>
* Turbulence Perlin Noise Shader
@@ -329,7 +329,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_perlin_raster.png'>
* Turbulence Perlin Noise Shader
@@ -329,7 +329,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_turb_raster.png'>
* Compose Shader
@@ -348,7 +348,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_turb_raster.png'>
* Compose Shader
@@ -348,7 +348,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_compose_shader_raster.png'>
@@ -371,7 +371,7 @@ SkMaskFilter
canvas->drawText(text, strlen(text), 0, 160, paint);
+ src='https://fiddle.skia.org/i/@skpaint_compose_shader_raster.png'>
@@ -371,7 +371,7 @@ SkMaskFilter
canvas->drawText(text, strlen(text), 0, 160, paint);
 + src='https://fiddle.skia.org/i/@skpaint_blur_mask_filter_raster.png'>
* Emboss Mask Filter
@@ -388,7 +388,7 @@ SkMaskFilter
canvas->drawText(text, strlen(text), 0, 160, paint);
+ src='https://fiddle.skia.org/i/@skpaint_blur_mask_filter_raster.png'>
* Emboss Mask Filter
@@ -388,7 +388,7 @@ SkMaskFilter
canvas->drawText(text, strlen(text), 0, 160, paint);
 + src='https://fiddle.skia.org/i/@skpaint_emboss_raster.png'>
@@ -466,7 +466,7 @@ SkColorFilter
}
+ src='https://fiddle.skia.org/i/@skpaint_emboss_raster.png'>
@@ -466,7 +466,7 @@ SkColorFilter
}
 + src='https://fiddle.skia.org/i/@skpaint_matrix_color_filter_raster.png'>
* Color Table Color Filter
@@ -485,7 +485,7 @@ SkColorFilter
}
+ src='https://fiddle.skia.org/i/@skpaint_matrix_color_filter_raster.png'>
* Color Table Color Filter
@@ -485,7 +485,7 @@ SkColorFilter
}
 + src='https://fiddle.skia.org/i/@skpaint_color_table_filter_raster.png'>
@@ -520,7 +520,7 @@ SkPathEffect
}
+ src='https://fiddle.skia.org/i/@skpaint_color_table_filter_raster.png'>
@@ -520,7 +520,7 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_path_2d_path_effect_raster.png'>
* SkLine2DPathEffect: a special case of SkPath2DPathEffect where the
path is a straight line to be stroked, not a path to be filled.
@@ -542,7 +542,7 @@ SkPathEffect
}
+ src='https://fiddle.skia.org/i/@skpaint_path_2d_path_effect_raster.png'>
* SkLine2DPathEffect: a special case of SkPath2DPathEffect where the
path is a straight line to be stroked, not a path to be filled.
@@ -542,7 +542,7 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_line_2d_path_effect_raster.png'>
* SkPath1DPathEffect: create dash-like effects by replicating the specified path along the drawn path.
@@ -560,7 +560,7 @@ SkPathEffect
}
+ src='https://fiddle.skia.org/i/@skpaint_line_2d_path_effect_raster.png'>
* SkPath1DPathEffect: create dash-like effects by replicating the specified path along the drawn path.
@@ -560,7 +560,7 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_path_1d_path_effect_raster.png'>
* SkArcToPathEffect
@@ -589,7 +589,7 @@ SkPathEffect
}
+ src='https://fiddle.skia.org/i/@skpaint_path_1d_path_effect_raster.png'>
* SkArcToPathEffect
@@ -589,7 +589,7 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_arc_to_path_effect_raster.png'>
* SkCornerPathEffect: a path effect that can turn sharp corners into
@@ -608,7 +608,7 @@ SkPathEffect
canvas->drawPath(path, paint);
}
-
+ src='https://fiddle.skia.org/i/@skpaint_arc_to_path_effect_raster.png'>
* SkCornerPathEffect: a path effect that can turn sharp corners into
@@ -608,7 +608,7 @@ SkPathEffect
canvas->drawPath(path, paint);
}
-  +
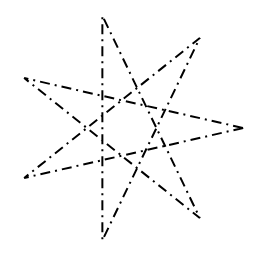
+  * SkDashPathEffect: a path effect that implements dashing.
@@ -627,7 +627,7 @@ SkPathEffect
canvas->drawPath(path, paint);
}
-
* SkDashPathEffect: a path effect that implements dashing.
@@ -627,7 +627,7 @@ SkPathEffect
canvas->drawPath(path, paint);
}
-  +
+  * SkDiscretePathEffect: This path effect chops a path into discrete
segments, and randomly displaces them.
@@ -646,7 +646,7 @@ SkPathEffect
}
* SkDiscretePathEffect: This path effect chops a path into discrete
segments, and randomly displaces them.
@@ -646,7 +646,7 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_discrete_path_effect_raster.png'>
* SkComposePathEffect: a pathEffect whose effect is to apply
first the inner pathEffect and the the outer pathEffect (i.e.
@@ -671,7 +671,7 @@ SkPathEffect
}
+ src='https://fiddle.skia.org/i/@skpaint_discrete_path_effect_raster.png'>
* SkComposePathEffect: a pathEffect whose effect is to apply
first the inner pathEffect and the the outer pathEffect (i.e.
@@ -671,7 +671,7 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_compose_path_effect_raster.png'>
* SkSumPathEffect: a pathEffect whose effect is to apply two effects,
in sequence (i.e. first(path) + second(path)).
@@ -693,5 +693,5 @@ SkPathEffect
}
+ src='https://fiddle.skia.org/i/@skpaint_compose_path_effect_raster.png'>
* SkSumPathEffect: a pathEffect whose effect is to apply two effects,
in sequence (i.e. first(path) + second(path)).
@@ -693,5 +693,5 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_sum_path_effect_raster.png'>
+ src='https://fiddle.skia.org/i/@skpaint_sum_path_effect_raster.png'>
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 + src='https://fiddle.skia.org/i/@skcanvas_star_raster.png'>
Details
-------
@@ -60,7 +60,7 @@ SkPaint.
}
+ src='https://fiddle.skia.org/i/@skcanvas_star_raster.png'>
Details
-------
@@ -60,7 +60,7 @@ SkPaint.
}
 + src='https://fiddle.skia.org/i/@skcanvas_square_raster.png'>
The code above will draw a rectangle rotated by 45 degrees. Exactly
what color and style the rect will be drawn in is described by the
@@ -141,7 +141,7 @@ parameter.
+ src='https://fiddle.skia.org/i/@skcanvas_square_raster.png'>
The code above will draw a rectangle rotated by 45 degrees. Exactly
what color and style the rect will be drawn in is described by the
@@ -141,7 +141,7 @@ parameter.
 + src='https://fiddle.skia.org/i/@skcanvas_paint_raster.png'>
In some of the calls, we pass a pointer, rather than a reference, to
the paint. In those instances, the paint parameter may be null. In all
diff --git a/site/user/api/skpaint.md b/site/user/api/skpaint.md
index f6b81692ba..7a77bf7354 100644
--- a/site/user/api/skpaint.md
+++ b/site/user/api/skpaint.md
@@ -53,7 +53,7 @@ of matrix and clip settings.
}
+ src='https://fiddle.skia.org/i/@skcanvas_paint_raster.png'>
In some of the calls, we pass a pointer, rather than a reference, to
the paint. In those instances, the paint parameter may be null. In all
diff --git a/site/user/api/skpaint.md b/site/user/api/skpaint.md
index f6b81692ba..7a77bf7354 100644
--- a/site/user/api/skpaint.md
+++ b/site/user/api/skpaint.md
@@ -53,7 +53,7 @@ of matrix and clip settings.
}
 + src='https://fiddle.skia.org/i/@skpaint_skia_raster.png'>
This shows three different paints, each set up to draw in a different
style. Now the caller can intermix these paints freely, either using
@@ -79,7 +79,7 @@ them as is, or modifying them as the drawing proceeds.
canvas->drawText("SKIA", 4, 20, 220, paint3);
+ src='https://fiddle.skia.org/i/@skpaint_skia_raster.png'>
This shows three different paints, each set up to draw in a different
style. Now the caller can intermix these paints freely, either using
@@ -79,7 +79,7 @@ them as is, or modifying them as the drawing proceeds.
canvas->drawText("SKIA", 4, 20, 220, paint3);
 + src='https://fiddle.skia.org/i/@skpaint_mix_raster.png'>
Beyond simple attributes such as color, strokes, and text values,
paints support effects. These are subclasses of different aspects of
@@ -106,7 +106,7 @@ assign a SkShader to the paint.
}
+ src='https://fiddle.skia.org/i/@skpaint_mix_raster.png'>
Beyond simple attributes such as color, strokes, and text values,
paints support effects. These are subclasses of different aspects of
@@ -106,7 +106,7 @@ assign a SkShader to the paint.
}
 + src='https://fiddle.skia.org/i/@skpaint_shader_raster.png'>
Now, anything drawn with that paint will be drawn with the gradient
specified in the call to `MakeLinear()`. The shader object that is
@@ -234,7 +234,7 @@ with a vertical alpha gradient.
}
+ src='https://fiddle.skia.org/i/@skpaint_shader_raster.png'>
Now, anything drawn with that paint will be drawn with the gradient
specified in the call to `MakeLinear()`. The shader object that is
@@ -234,7 +234,7 @@ with a vertical alpha gradient.
}
 + src='https://fiddle.skia.org/i/@skpaint_xfer_raster.png'>
@@ -259,7 +259,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_xfer_raster.png'>
@@ -259,7 +259,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_bitmap_shader_raster.png'>
* Radial Gradient Shader
@@ -273,7 +273,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_bitmap_shader_raster.png'>
* Radial Gradient Shader
@@ -273,7 +273,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_radial_raster.png'>
* Two-Point Conical Gradient Shader
@@ -288,7 +288,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_radial_raster.png'>
* Two-Point Conical Gradient Shader
@@ -288,7 +288,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_2pt_raster.png'>
* Sweep Gradient Shader
@@ -303,7 +303,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_2pt_raster.png'>
* Sweep Gradient Shader
@@ -303,7 +303,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_sweep_raster.png'>
* Fractal Perlin Noise Shader
@@ -316,7 +316,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_sweep_raster.png'>
* Fractal Perlin Noise Shader
@@ -316,7 +316,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_perlin_raster.png'>
* Turbulence Perlin Noise Shader
@@ -329,7 +329,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_perlin_raster.png'>
* Turbulence Perlin Noise Shader
@@ -329,7 +329,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_turb_raster.png'>
* Compose Shader
@@ -348,7 +348,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
+ src='https://fiddle.skia.org/i/@skpaint_turb_raster.png'>
* Compose Shader
@@ -348,7 +348,7 @@ Several shaders are defined (besides the linear gradient already mentioned):
canvas->drawPaint(paint);
 + src='https://fiddle.skia.org/i/@skpaint_compose_shader_raster.png'>
@@ -371,7 +371,7 @@ SkMaskFilter
canvas->drawText(text, strlen(text), 0, 160, paint);
+ src='https://fiddle.skia.org/i/@skpaint_compose_shader_raster.png'>
@@ -371,7 +371,7 @@ SkMaskFilter
canvas->drawText(text, strlen(text), 0, 160, paint);
 + src='https://fiddle.skia.org/i/@skpaint_blur_mask_filter_raster.png'>
* Emboss Mask Filter
@@ -388,7 +388,7 @@ SkMaskFilter
canvas->drawText(text, strlen(text), 0, 160, paint);
+ src='https://fiddle.skia.org/i/@skpaint_blur_mask_filter_raster.png'>
* Emboss Mask Filter
@@ -388,7 +388,7 @@ SkMaskFilter
canvas->drawText(text, strlen(text), 0, 160, paint);
 + src='https://fiddle.skia.org/i/@skpaint_emboss_raster.png'>
@@ -466,7 +466,7 @@ SkColorFilter
}
+ src='https://fiddle.skia.org/i/@skpaint_emboss_raster.png'>
@@ -466,7 +466,7 @@ SkColorFilter
}
 + src='https://fiddle.skia.org/i/@skpaint_matrix_color_filter_raster.png'>
* Color Table Color Filter
@@ -485,7 +485,7 @@ SkColorFilter
}
+ src='https://fiddle.skia.org/i/@skpaint_matrix_color_filter_raster.png'>
* Color Table Color Filter
@@ -485,7 +485,7 @@ SkColorFilter
}
 + src='https://fiddle.skia.org/i/@skpaint_color_table_filter_raster.png'>
@@ -520,7 +520,7 @@ SkPathEffect
}
+ src='https://fiddle.skia.org/i/@skpaint_color_table_filter_raster.png'>
@@ -520,7 +520,7 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_path_2d_path_effect_raster.png'>
* SkLine2DPathEffect: a special case of SkPath2DPathEffect where the
path is a straight line to be stroked, not a path to be filled.
@@ -542,7 +542,7 @@ SkPathEffect
}
+ src='https://fiddle.skia.org/i/@skpaint_path_2d_path_effect_raster.png'>
* SkLine2DPathEffect: a special case of SkPath2DPathEffect where the
path is a straight line to be stroked, not a path to be filled.
@@ -542,7 +542,7 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_line_2d_path_effect_raster.png'>
* SkPath1DPathEffect: create dash-like effects by replicating the specified path along the drawn path.
@@ -560,7 +560,7 @@ SkPathEffect
}
+ src='https://fiddle.skia.org/i/@skpaint_line_2d_path_effect_raster.png'>
* SkPath1DPathEffect: create dash-like effects by replicating the specified path along the drawn path.
@@ -560,7 +560,7 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_path_1d_path_effect_raster.png'>
* SkArcToPathEffect
@@ -589,7 +589,7 @@ SkPathEffect
}
+ src='https://fiddle.skia.org/i/@skpaint_path_1d_path_effect_raster.png'>
* SkArcToPathEffect
@@ -589,7 +589,7 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_arc_to_path_effect_raster.png'>
* SkCornerPathEffect: a path effect that can turn sharp corners into
@@ -608,7 +608,7 @@ SkPathEffect
canvas->drawPath(path, paint);
}
-
+ src='https://fiddle.skia.org/i/@skpaint_arc_to_path_effect_raster.png'>
* SkCornerPathEffect: a path effect that can turn sharp corners into
@@ -608,7 +608,7 @@ SkPathEffect
canvas->drawPath(path, paint);
}
-  +
+  * SkDashPathEffect: a path effect that implements dashing.
@@ -627,7 +627,7 @@ SkPathEffect
canvas->drawPath(path, paint);
}
-
* SkDashPathEffect: a path effect that implements dashing.
@@ -627,7 +627,7 @@ SkPathEffect
canvas->drawPath(path, paint);
}
-  +
+  * SkDiscretePathEffect: This path effect chops a path into discrete
segments, and randomly displaces them.
@@ -646,7 +646,7 @@ SkPathEffect
}
* SkDiscretePathEffect: This path effect chops a path into discrete
segments, and randomly displaces them.
@@ -646,7 +646,7 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_discrete_path_effect_raster.png'>
* SkComposePathEffect: a pathEffect whose effect is to apply
first the inner pathEffect and the the outer pathEffect (i.e.
@@ -671,7 +671,7 @@ SkPathEffect
}
+ src='https://fiddle.skia.org/i/@skpaint_discrete_path_effect_raster.png'>
* SkComposePathEffect: a pathEffect whose effect is to apply
first the inner pathEffect and the the outer pathEffect (i.e.
@@ -671,7 +671,7 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_compose_path_effect_raster.png'>
* SkSumPathEffect: a pathEffect whose effect is to apply two effects,
in sequence (i.e. first(path) + second(path)).
@@ -693,5 +693,5 @@ SkPathEffect
}
+ src='https://fiddle.skia.org/i/@skpaint_compose_path_effect_raster.png'>
* SkSumPathEffect: a pathEffect whose effect is to apply two effects,
in sequence (i.e. first(path) + second(path)).
@@ -693,5 +693,5 @@ SkPathEffect
}
 + src='https://fiddle.skia.org/i/@skpaint_sum_path_effect_raster.png'>
+ src='https://fiddle.skia.org/i/@skpaint_sum_path_effect_raster.png'>